반응형

반응형
bottomModal에 textInput을 사용하여 정보를 입력할 수 있는 기능을 구현했다.
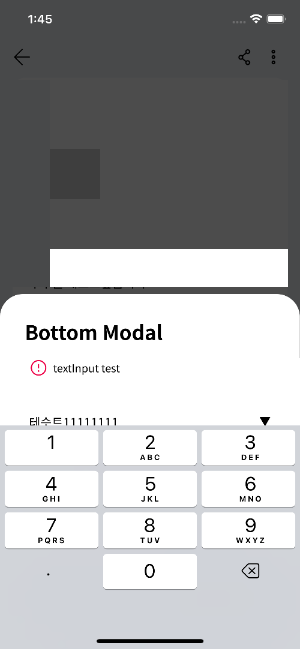
그런데 bottomModal이 열리고, textInput에 focus를 주면
위 사진과 같이 키패드가 컴포넌트를 가려버렸다..🙄
게다가 android는 키패드가 알아서 bottomModal을 위로 밀면서 나타나는데
ios만 가림현상이 나타나서 분노..😤
해결방법
<KeyboardAwareScrollView>와 <KeyboardAwareScrollView>를 사용해주면된다.
그리고 <KeyboardAwareScrollView>에는 behavior라는 속성을 사용해서 padding을 주면 된다.
return (
<View>
<Modal>
<KeyboardAvoidingView
behavior={Platform.select({ios: 'padding', android: undefined})}
>
<KeyboardAwareScrollView>
<View style={modalContentStyles({height, bottom, marginBottom})}>
<Col pt={20} layout="center">
<TextInput
maxLength={13}
placeholder="textInput1"
returnKeyType="done"
keyboardType="decimal-pad"
/>
</Col>
</View>
</KeyboardAwareScrollView>
</KeyboardAvoidingView>
</Modal>
</View>
);*전체 코드중 필요한 부분만 발췌했습니다.*
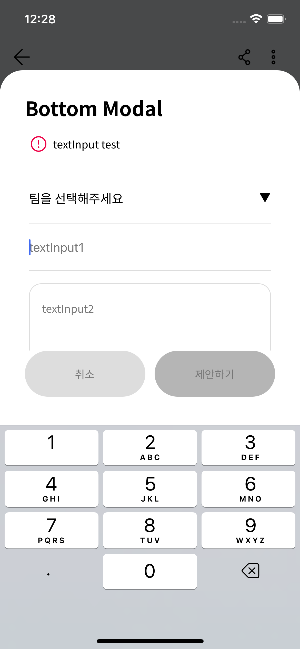
이렇게 작성해주면
iOS도 이제 키패드가 모달창을 밀고 올라오게 된다 !

반응형
'React Native' 카테고리의 다른 글
| [RN] react-native Gradient -그라데이션 (2) | 2024.06.07 |
|---|---|
| [RN] react-native Code Push (0) | 2024.06.04 |
| [RN] react-native useRef 사용방법 (0) | 2024.05.27 |
| [RN] react-native Linking 전화걸기, 문자, 메일보내기 (0) | 2024.05.27 |
| [RN] react-native ScrollView (0) | 2024.05.27 |